External Sources: RSS
Estimated reading time: 3 minutes
Introduction to External Sources
In the Content Hub you can have multiple external sources. These can be used with a widget template or to automatically create new Articles or Slides.
You can use RSS feeds, JSON feeds or connect to other sources like SharePoint, Facebook, X or Instagram. Additional configuration on our end is required to connect to Facebook, X or Instagram. Contact our support at techsupport@netpresenter.com if you would like to set these up.
Using RSS feeds as an External Source
In your Content Hub go to Settings > External Sources. And create a new External Source.
Select the connection type RSS
Set the URL
Supply the RSS feed URL that you want to use. Most local news sites will have an RSS or XML feed that you can use. For this example, we will use a Dutch news site:
https://feeds.nos.nl/nosnieuwsalgemeen
Mapping Content
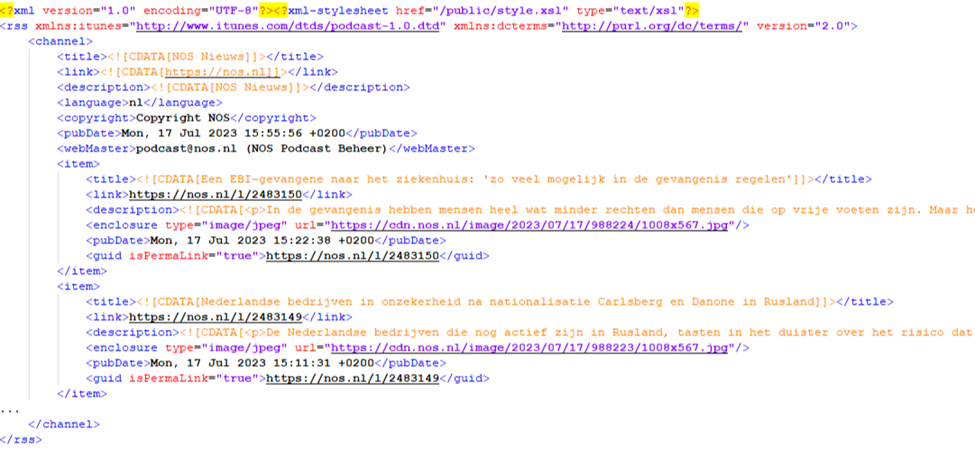
You will need to make a mapping of the content, so the Content Hub knows what values it needs to fetch. To get a better view of the XML structure you can use Notepad++ with its XML tools plugin. The example feed looks like this:

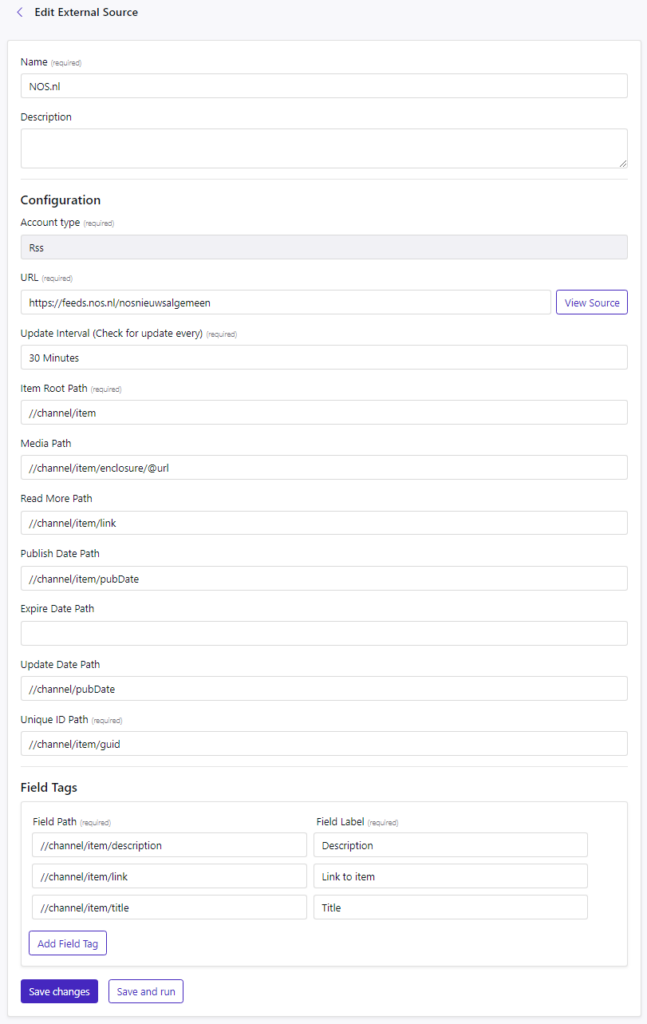
Mappings are based on XPath, this feed uses the following mappings:
| Item Root Path | //channel/item |
| Media Path | //channel/item/enclosure/@url |
| Read More Path | //channel/item/link |
| Publish Date Path | //channel/item/pubDate |
| Expire Date Path | |
| Update Date Path | //channel/pubDate |
| Unique ID Path | //channel/item/guid |
| Field Tags | |
| //channel/item/description | Description |
| //channel/item/link | URL |
| //channel/item/title | Title |

Xpath functions
Some of xpath’s functions can also be used to make your: Concat, substring-before & substring-after can be used to make your external source function better. For example you could do something like: